
Editor’s note: Google announced that the Core Web Vitals update will be pushed back to mid-June, with the full rollout expected to be complete in August 2021.
If you haven’t yet prepared your site for Google’s Core Web Vitals update, it’s not too late to avoid a sizable loss in traffic and revenue to your online store.
As part of its ongoing mission to improve search results for consumers, Google will begin using new ranking signals starting in May 2021. But you don’t have to be a web developer or technical SEO expert to understand and implement changes ahead of this deadline. In just a few steps, you can improve your site’s scores and reduce the likelihood of massive traffic disruption to your ecommerce site.
What are Core Web Vitals?
Core Web Vitals are metrics created by Google to evaluate the page experience for a user. Google has long used other metrics to measure page speed and performance, and these are just the newest ranking signals in that campaign.
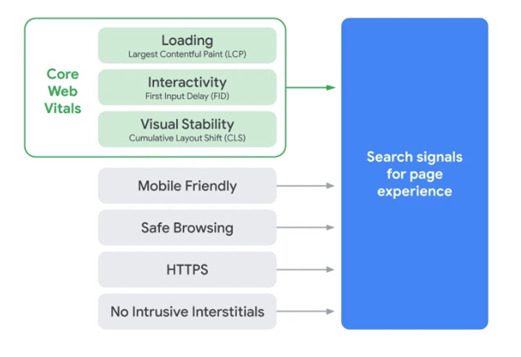
Core Web Vitals measures three aspects of page performance into “good,” “needs improvement,” and “poor” buckets:
- How fast the page loads (Largest Contentful Paint [LCP])
- How fast the page responds to user interaction, like clicking a link or tapping a button (First Input Delay [FID])
- How many layout shifts the page displays from one frame to the next (Cumulative Layout Shift [CLS])
The faster your page performs and the fewer layout shifts it displays, the better your Core Web Vitals scores will be.

How to Improve Core Web Vitals for Your Online Store
Unfortunately, many online stores are at an automatic disadvantage when it comes to Core Web Vitals scores. Ecommerce sites deploy many interactive elements — chatbots, drop-down banners, pop-ups, videos, etc. — to get a customer’s attention and push them to convert. Those very things that influence conversion, however, will negatively affect your page speed and interactivity.
On the bright side, there are a few simple steps you can take to improve your site’s performance and your Core Web Vitals score, even with just a few weeks to go. Our agency has developed this list of five recommendations based on what we’ve seen across our clients’ sites in the last few months.
1. Understand how to measure Core Web Vitals — and evaluate your score frequently.
The first step to improving your Core Web Vitals scores is to run a report in PageSpeed Insights. This tool tells you how an individual page meets (or doesn’t meet) page performance standards. It also provides suggestions for improving those pages to lift your overall Core Web Vitals score.
Implement a few of these suggested changes across your product and category pages, and then evaluate your site performance with the Core Web Vitals report in Google Search Console. This is the cumulative version of PageSpeed Insights and shows URL performance grouped by status, metric type and URL group. It will give you a better picture of how your site is performing overall by tracking performance over time.
(If you’re confused about your reports, bring in a technical SEO expert or a website developer for more guidance.)
2. Improve your site loading speed.
Site speed is perhaps the most important factor in these new ranking signals. Google (and your customers) want sites to load as fast as possible, but the aforementioned characteristics of online stores can make this hard to achieve. It’s no wonder research indicates retail websites stand to gain the least from the Core Web Vitals update.
You can speed up your site in a few ways:
- Use a content delivery network (CDN), which allows your users to access local servers and load content to a webpage faster.
- Delay loading content on a webpage until a user scrolls down to see it. Focus on loading “above the fold” items first.
- Reduce redirects across your site.
Speak with your developer to see what options are best for your site.
3. Make sure your site looks the same across all screen formats.
To avoid unnecessary layout shifts, you should be optimizing your retail site for mobile. More than half of online sales are made on mobile devices, and your site’s desktop appearance won’t work on those smaller screens. When your site appears the same across device types, you’ll lift your Cumulative Layout Shift score.
You’ll need to work with your web developer on this one and standardize features like ad slots, chatbots, and drop-down banners across devices.
4. Optimize your on-page images and videos.
Images and videos are the biggest disadvantage for online retail sites when it comes to Core Web Vitals ranking signals. Your customers want great visual content to learn about your products, but massive images and videos will slow down your page load speed.
Every image across your site should be optimized for mobile, which means they should be set at a smaller, mobile-friendly width. You could go page by page to make those edits or use a sitewide plugin like ShortPixel Adaptive Images. I also recommend embedding videos from a platform like YouTube or Vimeo rather than hosting them natively on your site.
5. Continue producing high-quality content.
Your retail site doesn’t need to live or die by Core Web Vitals scores. Meeting Google’s new standards should be just one aspect of a larger, comprehensive SEO strategy for your site — which includes creating high-quality content that educates and persuades your customers.
While your developer or SEO team implements updates to satisfy these new ranking signals, continue producing quality ecommerce content like:
- Blogs
- Videos
- Buying guides
- Product reviews
- Infographics
- And more
Stop Panicking and Start Doing
By following these five recommendations, you’re one step closer to beating Google at its own game and keeping your site performance in top shape. Reach out to a website developer now for assistance implementing these changes across your site. Some may take longer than others, so there’s no time to waste.
That said, don’t expect to see an instant drop in your organic performance on May 1. As with many of its updates, Google is being particularly vague about the anticipated effect and deployment of the Core Web Vitals ranking signals. We expect to see the rollout affect organic traffic performance over a longer period of time — which gives you more time to make fixes to your ecommerce site.
In short: If your scores fall into “good,” don’t waste precious SEO time chasing the perfect 100 score. But if your scores fall into “poor” or “needs improvement,” it’s time well spent lifting those scores through website improvements.
I recommend working with your SEO team or digital marketing agency to create a plan that not only addresses this new update but also will improve your organic performance in the long term, no matter what Google throws your way.
Entrepreneur and digital marketer Mike Belasco has been the founder and CEO of eCommerce digital marketing agency Inflow since 2007. His background as a web developer and SEO expert built an agency that has worked with major brands like Amazon, Overstock.com, Dish Network and many more. Today, Belasco leads a team of more than 25 PPC, SEO, and conversion optimization specialists as a boutique, fully remote ecommerce marketing agency.




